
Course: User Interface Design and Development, summer 2017
Have you ever experienced blank page syndrome — the act of staring at a blank page, screen, or canvas, willing it into form? In an assignment for a summer course in human-computer interaction, students explored the unique design constraints of user interfaces designed to aid and support creative practice. Following a user-centered design process, students were tasked with designing an interface to support the creative activity of coloring…in a span of 10 days.
Students first conducted a task analysis, a design method aimed at distilling how user goals are decomposed into tasks and actions, by observing how different users engage in the act of coloring. Student Hana Hyder’s observational study, as seen below, included examples from a professional artist (left), seven-year-old (center), and graphic designer (right).
Insights from the study were synthesized and shared with classmates to guide their designs. Students then moved into interaction sketching, ideating on interactions aimed at achieving flow and engagement, supporting a learning task, or creating an entirely new experience. Student Abigail Chaver’s design (below, at left) focused on tying mindfulness to coloring, adding gentle guidance reminding the user to practice a mindfulness skill, while Iris Yon’s design (below, at right) was aimed at students who need to visualize and memorize a diagram, integrating the act of learning or reviewing content with the fun of everyday coloring.
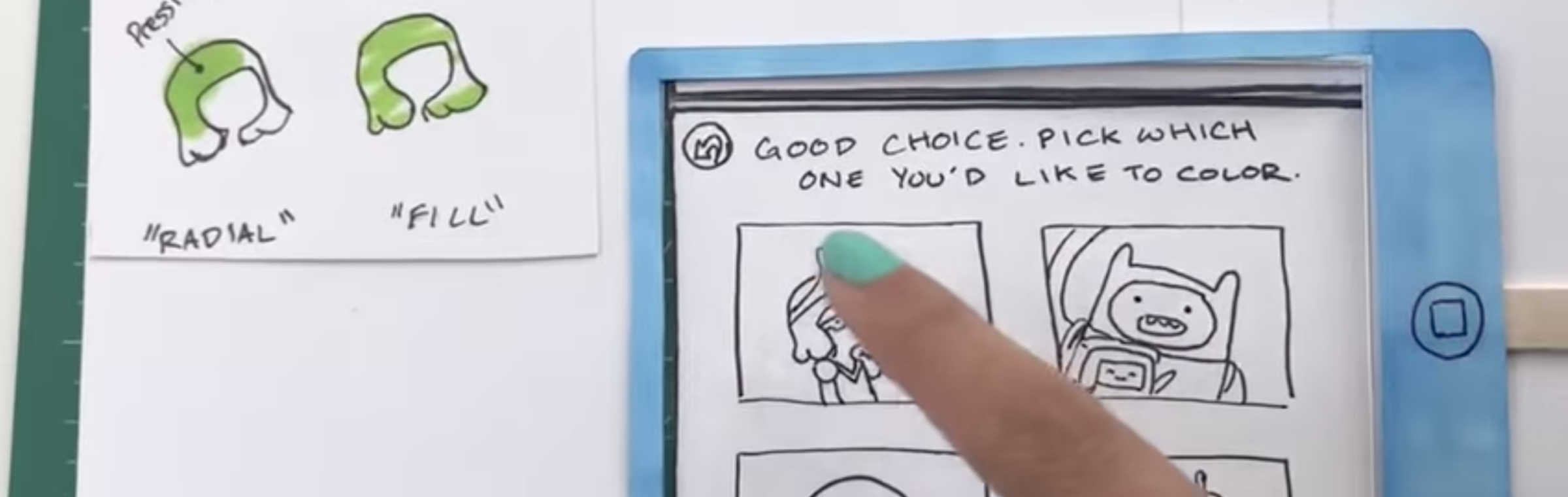
After receiving peer feedback of their interaction sketches, students then took these low-fidelity prototypes and converted them into refined paper prototypes, and evaluated them through a Wizard-of-Oz technique. Hana Hyder designed a coloring app (as seen below and in this video) to serve as a cognitive development application focused on enhancing memory and the user’s ability to relax in changing environments.
To create high-fidelity prototypes, the final interactions were programmed as web applications using paper.js with imported SVG coloring pages converted from raster images using Adobe Illustrator AutoTrace.
 Matthew Joerke’s interactive prototype (as seen at left and in this video) allows users to shade a region by dragging a gradient pull slider to illuminate or cast a shadow on the selected region.This emulates shading in a physical coloring book while maintaining the fluid action cycle of the digital coloring book.
Matthew Joerke’s interactive prototype (as seen at left and in this video) allows users to shade a region by dragging a gradient pull slider to illuminate or cast a shadow on the selected region.This emulates shading in a physical coloring book while maintaining the fluid action cycle of the digital coloring book.
In Sonochromatic Keyboard UI (seen below and in this video), Simon Budker explored how sound and color could be perceived simultaneously as a form of synesthesia. The interaction is designed to blend the perception of color and sound so that colored images might equate to songs — as if coloring music.
Want to learn more about this assignment and the course? Check out: